По просьбе трудящихся я выкладываю сюда уроки как создать анимацию. Сразу говорю. Статью писал не я, а она была взята с сайта http://www.dikarka.ru/
Анимация для ленивых
На прошлых уроках нам пришлось изрядно попыхтеть, вырисовывая каждый кадр. Но, оказывается, существует интересная функция "Tween", которая облегчает в некоторых случаях жизнь аниматорам (это я про нас с вами) и предоставляет всю скучную работу автомату. Убивать при этом никого не нужно.
Предположим, нам нужно, чтобы какой-то предмет переместился из пункта А в пункт Б. Предположим, что этим предметом будет кораблик. И пусть он у нас плывет по морю. Возможно, у меня не очень получится красиво и в Третьяковку мои шедевры не поместят. Но то, что их увидит не одна тысяча человек - ручаюсь!
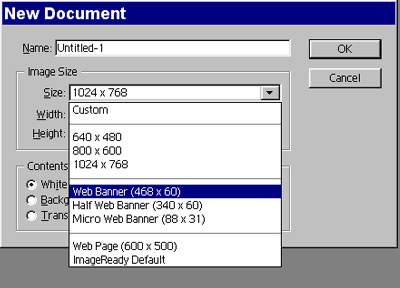
Итак, я в программе Image Ready открываю File|New и выбираю следующие настройки.
Обратите внимание, что я выбрала Web Banner (468x60). Да! Я сейчас сделаю банер. Как правило банеры бывают стандартных размеров: 468х60, 340х60 и 88х31. Я всегда путаюсь в этих размерах, а потому страшно благодарна Image Ready за помощь своей, увы, не крепкой памяти.
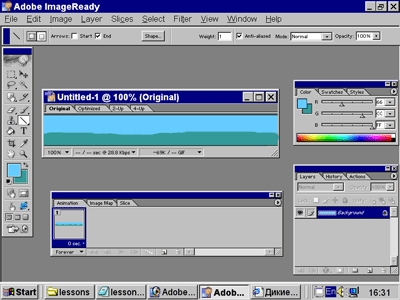
Рисую небо и море. Оно у меня будет неподвижным, спокойным и тихим. Так сказать, полный штиль. Поэтому я рисую его не добавляя новых слоев. Вот так.
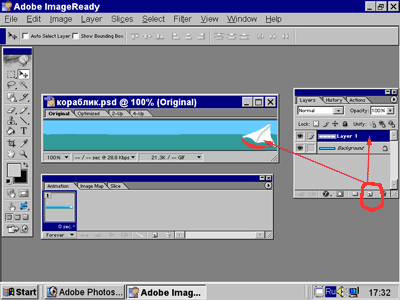
Кораблик не будет стоять на месте. А поэтому я создам новый слой и на этом новом слое нарисую кораблик. Опять все объясняю подробно. Тем более, это мне совсем не трудно.
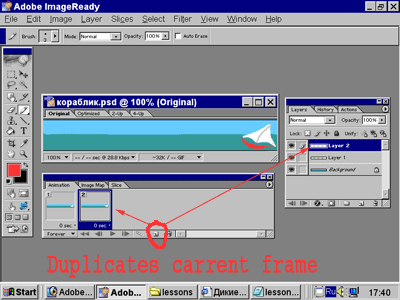
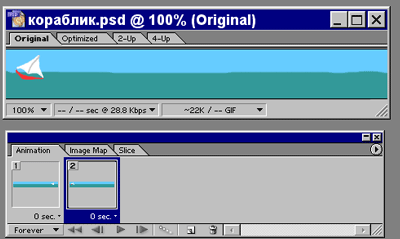
Дальше уже интересней. Переходим к панели Animation, нажимаем на пиктограмму Duplicate New Frame внизу панели и видим перед собой следующую картину Неайвазовского.
Теперь я возьму и передвину с помощью инструмента Move Tool (его можно выбрать и нажав клавишу "V") кораблик во втором фрейме к левому краю картинки, вот так:
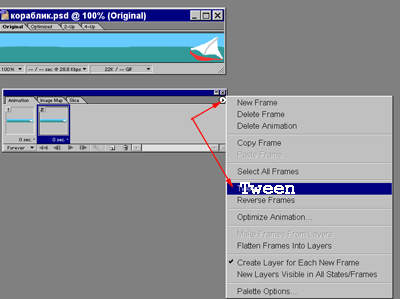
Ну, а теперь совсем легко (хотя когда нам было трудно?), нажимаем треугольник-стрелочку в верхнем правом углу панели Animation и выбираем пунктик Tween, о котором я упоминала в самом начале урока.
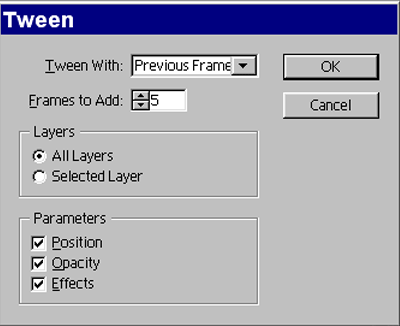
У меня появилась следующие настройки по умолчанию:
Я пока не буду их изменять. Просто нажму OK и получу вот что:
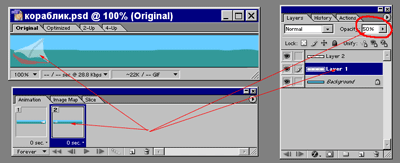
Думаю, вы уже поняли, что Tween добавляет фреймы между выделенными кадрами с заданной последовательностью. Мы добавили 5 кадров для такой последовательности. В следующем примере я вернусь к первначальным установкам, как на рис. 129 и увеличу число добавленных кадров до 20, и кроме того, во втором фрейе я установлю Opacity для слоя кораблика равным 50%. Вернее, сначала установлю Opacity, а потом уж сделаю Tween. Думаю, на рисунке будет более понятно:
И вот что получилось:
Как видите, кораблик плывет медленнее. Это уже не пожарный катер, а скорее прогулочный. И, кроме того, по мере своего продвижения он постепенно теряет свою прозрачность. Может, конечно, эта прозрачность тут ни к селу ни к городу, и многие будут ломать себе голову, что я хотела этим сказать... боюсь они этого никогда не узнают.


